Firstly, create a slideshow in Keynote. Use a small slide resolution otherwise you'll blow up the size of your site dramatically. Add a series of slides with your content. Don't use slide transitions as these won't work but if you want one slide to fade into another, apply a build in and build out dissolve effect to each object in your slide.
Next, export it as a Flash file. This will create two files: filename.html and filename.swf. Double-click on the HTML file and it will load into your browser and you will see your slideshow.
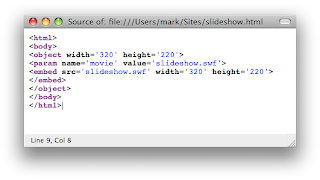
View the source and you will see something like this:
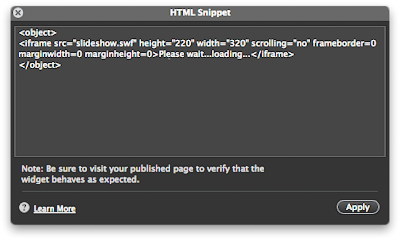
 Using the values in this text, you need to create an HTML snippet in iWeb. Use the exact text below, but replace the src, height and width parameters with the values shown when you viewed the source in the previous step. (You can use the exact HTML in the object tag but this will not work in IE. If you use the iFrame as illustrated below then it works in all the major browsers that I have tried).
Using the values in this text, you need to create an HTML snippet in iWeb. Use the exact text below, but replace the src, height and width parameters with the values shown when you viewed the source in the previous step. (You can use the exact HTML in the object tag but this will not work in IE. If you use the iFrame as illustrated below then it works in all the major browsers that I have tried). This will create a blank square on your page which you can move to the appropriate position.
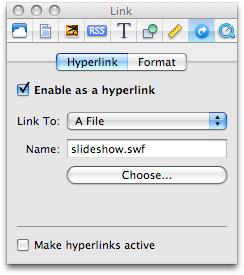
This will create a blank square on your page which you can move to the appropriate position. The next trick is to make iWeb actually include your Flash file which it won't automatically. To do this, add a text box to your page and place the cursor inside it. Go to the 'Link' inspector page, click 'Enable as a Hyperlink', select "Link to a file" and select your Flash file in the Finder window that comes up.
The next trick is to make iWeb actually include your Flash file which it won't automatically. To do this, add a text box to your page and place the cursor inside it. Go to the 'Link' inspector page, click 'Enable as a Hyperlink', select "Link to a file" and select your Flash file in the Finder window that comes up.When you publish your page, your Flash file will now automatically be included and will be picked up by the HTML snippet created earlier.
Hide the unwanted textbox containing your link (but don't delete it, or your Flash file will no longer be published) by setting the text colour to match your background colour and/or hide it behind a picture.

No comments:
Post a Comment