I had a fun photo shoot recently for King's Kids, the Sunday school at my local church.
It was great seeing the kids have so much fun and my first opportunity to try out in earnest my wireless Pocket Wizards. Using them I was able to bounce my flash from near the middle of the room off the domed ceiling and get a good spread of light regardless of my position.
They're not cheap but they work so well and reliably.
Check out some of the results on www.kingschurch.com.
Wednesday, 24 December 2008
Tuesday, 23 December 2008
Keynote, Flash and IE incompatibility
My previous post about my ingenious idea of posting Keynote created Flash files was sadly flawed. The HTML snippet just wouldn't work with IE. Firefox and Safari work fine but Internet Explorer emits an unpleasant stream of clicks and no image.
Shame on me for assuming if it works on my mac and Firefox everything would be fine. I should know better!
The simple resolution is to use an iframe tag instead of object.
I've updated the previous post to provide a complete set of instructions.
Shame on me for assuming if it works on my mac and Firefox everything would be fine. I should know better!
The simple resolution is to use an iframe tag instead of object.
I've updated the previous post to provide a complete set of instructions.
Thursday, 20 November 2008
Adding Flash to iWeb '08
Using Keynote '08 and iWeb '08 I found a neat trick to create and embed Flash content within an iWeb page.
Firstly, create a slideshow in Keynote. Use a small slide resolution otherwise you'll blow up the size of your site dramatically. Add a series of slides with your content. Don't use slide transitions as these won't work but if you want one slide to fade into another, apply a build in and build out dissolve effect to each object in your slide.
Next, export it as a Flash file. This will create two files: filename.html and filename.swf. Double-click on the HTML file and it will load into your browser and you will see your slideshow.
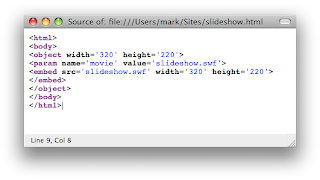
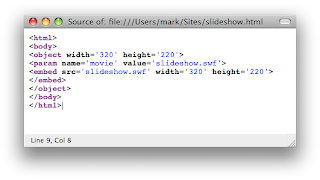
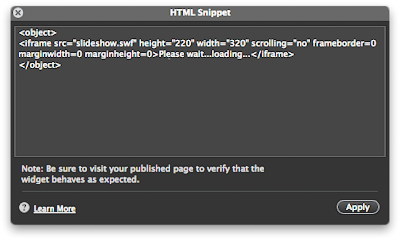
View the source and you will see something like this:
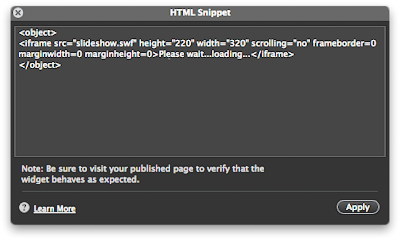
 Using the values in this text, you need to create an HTML snippet in iWeb. Use the exact text below, but replace the src, height and width parameters with the values shown when you viewed the source in the previous step. (You can use the exact HTML in the object tag but this will not work in IE. If you use the iFrame as illustrated below then it works in all the major browsers that I have tried).
Using the values in this text, you need to create an HTML snippet in iWeb. Use the exact text below, but replace the src, height and width parameters with the values shown when you viewed the source in the previous step. (You can use the exact HTML in the object tag but this will not work in IE. If you use the iFrame as illustrated below then it works in all the major browsers that I have tried).
 This will create a blank square on your page which you can move to the appropriate position.
This will create a blank square on your page which you can move to the appropriate position.
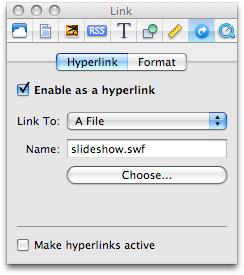
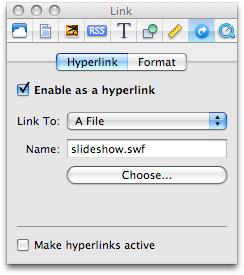
 The next trick is to make iWeb actually include your Flash file which it won't automatically. To do this, add a text box to your page and place the cursor inside it. Go to the 'Link' inspector page, click 'Enable as a Hyperlink', select "Link to a file" and select your Flash file in the Finder window that comes up.
The next trick is to make iWeb actually include your Flash file which it won't automatically. To do this, add a text box to your page and place the cursor inside it. Go to the 'Link' inspector page, click 'Enable as a Hyperlink', select "Link to a file" and select your Flash file in the Finder window that comes up.
When you publish your page, your Flash file will now automatically be included and will be picked up by the HTML snippet created earlier.
Hide the unwanted textbox containing your link (but don't delete it, or your Flash file will no longer be published) by setting the text colour to match your background colour and/or hide it behind a picture.
Firstly, create a slideshow in Keynote. Use a small slide resolution otherwise you'll blow up the size of your site dramatically. Add a series of slides with your content. Don't use slide transitions as these won't work but if you want one slide to fade into another, apply a build in and build out dissolve effect to each object in your slide.
Next, export it as a Flash file. This will create two files: filename.html and filename.swf. Double-click on the HTML file and it will load into your browser and you will see your slideshow.
View the source and you will see something like this:
 Using the values in this text, you need to create an HTML snippet in iWeb. Use the exact text below, but replace the src, height and width parameters with the values shown when you viewed the source in the previous step. (You can use the exact HTML in the object tag but this will not work in IE. If you use the iFrame as illustrated below then it works in all the major browsers that I have tried).
Using the values in this text, you need to create an HTML snippet in iWeb. Use the exact text below, but replace the src, height and width parameters with the values shown when you viewed the source in the previous step. (You can use the exact HTML in the object tag but this will not work in IE. If you use the iFrame as illustrated below then it works in all the major browsers that I have tried). This will create a blank square on your page which you can move to the appropriate position.
This will create a blank square on your page which you can move to the appropriate position. The next trick is to make iWeb actually include your Flash file which it won't automatically. To do this, add a text box to your page and place the cursor inside it. Go to the 'Link' inspector page, click 'Enable as a Hyperlink', select "Link to a file" and select your Flash file in the Finder window that comes up.
The next trick is to make iWeb actually include your Flash file which it won't automatically. To do this, add a text box to your page and place the cursor inside it. Go to the 'Link' inspector page, click 'Enable as a Hyperlink', select "Link to a file" and select your Flash file in the Finder window that comes up.When you publish your page, your Flash file will now automatically be included and will be picked up by the HTML snippet created earlier.
Hide the unwanted textbox containing your link (but don't delete it, or your Flash file will no longer be published) by setting the text colour to match your background colour and/or hide it behind a picture.
First Post
An unoriginal first post on my blog to kick-off the launch of my new website: http://www.markgoddardphotography.co.uk.
Subscribe to:
Comments (Atom)
